A wireframe tool essentially creates visual mockups outlining the basic website structure, landing page, or a mobile app. It uses essential elements and shapes to block out each content and UI element, thereby planning where each will fit. Practical wireframe tools are simple to use and rearrange elements swiftly and smoothly for approval before moving on to the next more complex prototype. Finding the right tools is easier said than done. It will depend on numerous factors, including remote access, large or small teams, and usability.
What is Wireframing?
Wireframing plays a significant role in UX design and is an indispensable tool that facilitates the design process. Wireframe tools, both free and paid, are aplenty with different features and capabilities. This useful guide should assist you in deciding which one is the best for your unique requirements. We delve into the functions and features of five of the best wireframing tools along with their benefits. A wireframing tool provides a visual mock-up and basic structure for a mobile app, site and landing page. It essentially serves as a blueprint for the entire project and is reasonably straightforward to use.
Wireframing involves elements and shapes that block out sections where the UI elements and content go. They can then be modified, arranged and approved before developing a higher fidelity prototype. Having right wireframe design tools will give you practical tools that facilitate the design process by creating a robust foundation to build upon most efficiently and cost-effectively. The tool enables remote access, so stakeholders and clients can involve themselves in the approval process. It also incorporates feedback and saves time and costly resources on fixing bugs and updating.
Why do you need a wireframing tool?
You should consider a wireframing tool to provide a robust foundation for the design process, where all team members can provide input. It helps so everyone is up to date with new developments, milestones, and deadlines. It allows the process to flow smoothly until completion with fewer inconsistencies. Some design teams are relatively knowledgeable about the subject matter; therefore, a simple walk-through of the necessary Wireframe process would be enough. For larger, distributed teams, the system needs to be easily shared digitally, so several collaborators from different locations can interact.
How to choose the best wireframe tool?
The right wireframe tool will depend on your exact requirements. Every project is unique, and every design team has its characteristics. Firstly, you should ensure that the software is up to date. Next, check that the software includes an upload option or a UI kit with a built-in UI component library with the ability to upload third party pre-designed kits.
Wireframe Tools Comparison Criteria
Apart from the basics mentioned above, there are a few points to consider when choosing the online wireframe tools or the desktop versions, for native or cross-platform apps.
User Interface & Usability
Is the user interface easy to use, or does it require training for team members? Is the navigation straightforward and intuitive with accurate displays? Does the software support macOS, Android, or is there a mobile app?
Drag and Drop Feature
The key features you may need in your wireframe ui tools include Drag and Drop capabilities so you can shift and add UI and other design elements. It will enable all team members to work quickly to modify and create wireframes.
Interactive Mockups & Clickable Prototypes
You should check that the tool has appropriate interactive wireframe elements for interactive mockups and clickable prototypes. They enable the team to create clickable versions of the wireframes and to prototype with interactive components.
What are the Fidelity Levels?
Is the software capable of high-fidelity and low-fidelity wireframe types for team members to create?
Tools for Presentation
Since wireframe creation tools are for the initial phases of a project, can the software create visual presentations for team members and clients?
History & Revisions
It’s essential to access the entire history of previous versions as you can revert to any changes and save the work you have done so far. That avoids the trouble of searching or redoing if changes are requested.
Managing Feedback
Many team members may be at different locations; therefore, it may be necessary to ensure the wireframe tools for mobile apps allows you to manage feedback, leave comments, attach files, mark-up, and collaborate to build the wireframe. The features are crucial for larger designer teams so they can collaborate remotely and in real-time.
Integration Capabilities
Can the wireframe app integrate smoothly with other tools? What are the built-in or add-on integrations? Does the system support Photoshop?
5 Wireframe Tools to try:
Here are five best free and paid wireframe tools for mobile apps you can try. Each has its unique characteristics, yet they are all top-rated and popular with app designers.
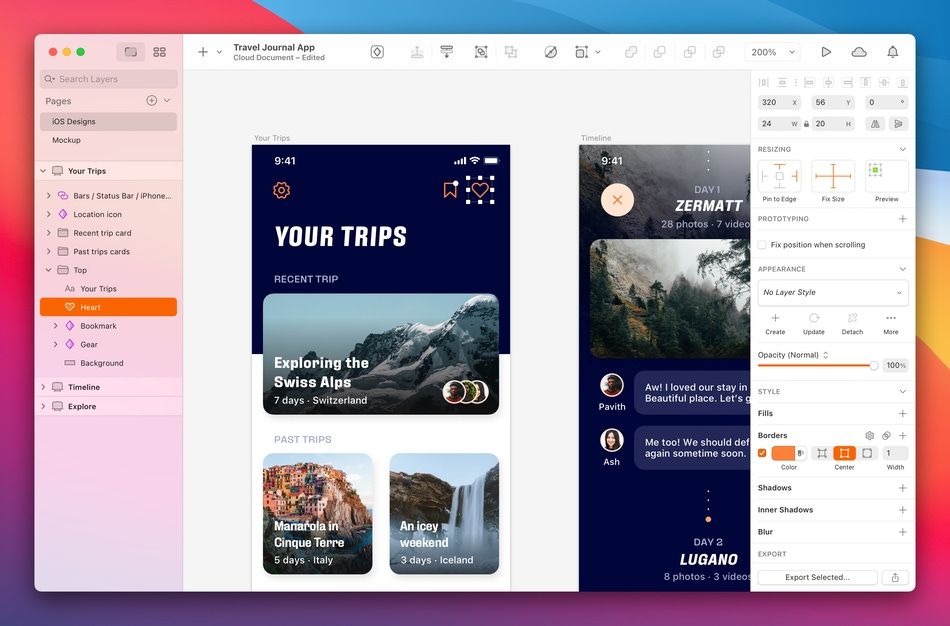
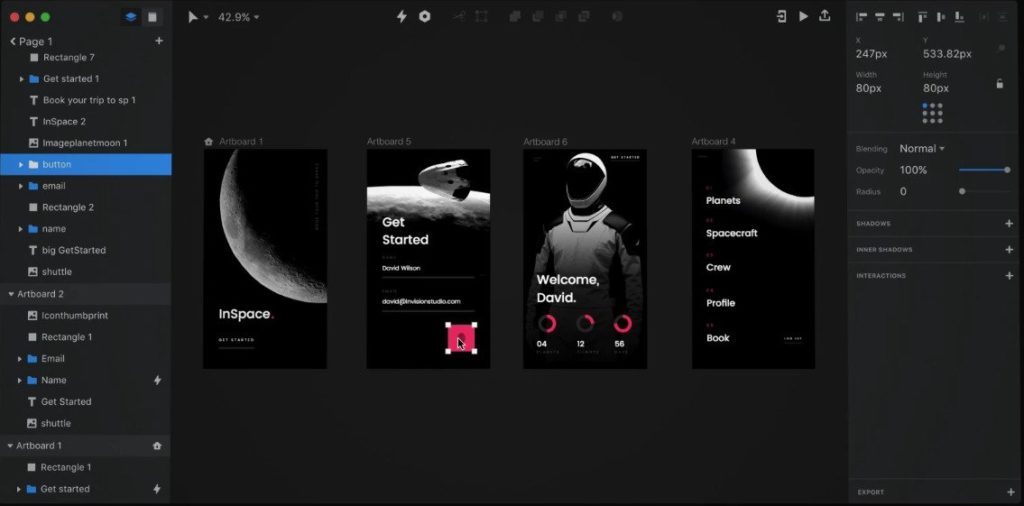
Sketch
Pros
- Easy to learn and use + good tutorials available.
- Fast in graphic rendering, unlimited space, permitting the creation of an infinite number of artboards.
- Exceptional built-in grids with keyboard shortcuts, and reusable global components for web designs.
Cons
- No integrated cloud file storage facility.
- Glitches may appear unless all team members use the same updated version of the software. Files saved under an older version may become corrupted.
- Sketch users can design only at the rate of 72dpi.

Sketch is a favourite tool for many designers due to its flexibility and features, including vector editing, prototyping, and collaboration among remote team members. Additional features take in adding data to app designs and transforming them into flow diagrams for users.
Pricing Info
- 30-day free trial
- For Individuals $99 one time payment
- For Teams $9 per member monthly, or $99 billed yearly
Balsamiq Wireframe Tool
Pros
- Balsamiq is easy to use for non-technical users. There are lots of unique features that facilitate the creation of wireframes enabling them to look fantastic. You will easily be able to create quick, sketchy mockups.
- Ideal for sharing ideas with team members and clients.
- The in-built components are super easy to set up and use, while rapid changes and modifications are possible.
Cons
- Limited canvas size more suitable for large, client-facing presentations.
- Limited sharing and collaborative options are available. Moreover, only a few User Interface elements are available, which are affected by UI software updates.
- Doesn’t support making annotations on the interface.

Balsamiq is a popular wireframe tool that’s especially suited to mobile app design. The user-friendly drag-and-drop feature couples with a brainstorming sketch mode. You can also create presentations with a clean wireframe mode and quickly switch between the two. Wireframe tools like Balsamiq are ideal for newbies due to their flexibility and convenience.
Pricing Info
Pricing is according to the number of projects per space, not the number of users.
- 30-day free trial
- 2 Projects – $9/month, or $90/year
- 20 Projects- $49/month, or $490/year
- 200 Projects – $199/month, or $1,990/year
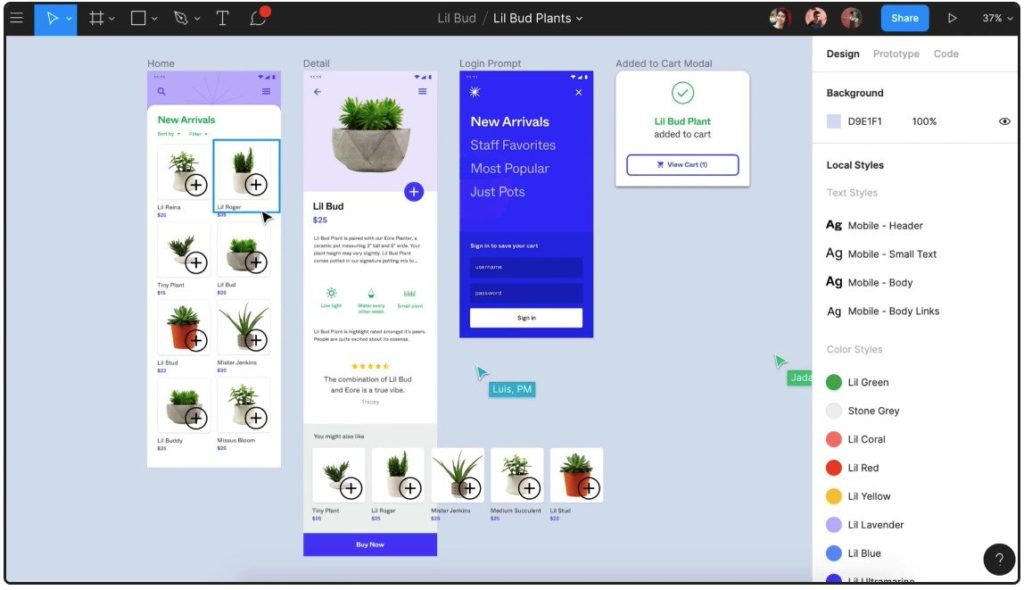
Figma
Pros
- The standardisation of asset delivery always ensures the expected output for the product.
- You can expect seamless collaboration during the critical design sessions, thereby reducing delays.
- Figma functions with Windows and Mac, and the features allow swift access. You will always find whatever you need quickly and instantly.
Cons
- Figma view options should be enhanced for casual or inexperienced users, as they are difficult to understand.
- There is a lack of a timestamp feature to track iterations.
- Libraries experience can be a bit confusing, moreover it’s a little confusing keeping track of changes as the version control is practically non-existent.

Figma is a browser-based design tool with multiple functions. It allows project designers to keep everything organised with the layers panel that stores art-boards and UI elements in one place. Figma is a viable option and useful wireframe tool for designers who work alone; however, it also provides real-time collaboration facilities for the entire team.
Pricing Info
- Free for up to 2 editors/ 3 projects
- Pro $12 per editor/month (billed annually), or $15 monthly billing
InVision
Pros
- Exceptional support system for collecting feedback, and intuitive web display for prototypes.
- Real-time sharing for commenting on prototypes, clean interface, and version history is available.
- Screens easy to mark and work on.
Cons
- Limited customer support service available.
- Features not responsive enough.
- Only suitable for ready-made designs, with no support for elements modification, or wireframe creation.

InVision is a designer’s favourite with unique features like creating wireframes on a virtual, interactive whiteboard where remote team members can contribute, provide input, and revise where necessary. InVision helps you create interactive mockups that are shareable among the team. Individual members can then comment on the screen directly. The software also provides real-time data, to-do lists, and interactive capabilities.
Pricing Info
- Free for Individuals and small teams
- Pro for Cross-collaborative teams $7.95 per user/month (billed annually), or $9.95 billed monthly
Mockplus
Pros
- Interactive drag-and-drop functions available.
- Huge number of components (200) & icons (3,000).
- Effective and convenient previews and cloud synchronisation.
Cons
- Collaboration capabilities for teams need improvement.
- Design features lack responsiveness.
- Requires paid subscription to export design & no Linux version.

Mockplus is a desktop-based application that allows users to create a prototype on a mobile app quickly and easily. It is ideal for inexperienced users as there’s no need for technical knowledge or experience to use the wireframe tool. There are built-in templates for Android, iPad, and iPhone, and you can adjust each size according to your requirements. Mockplus has a library of 200 components and 3000 icons, and the straightforward drag-and-drop system enables you to construct interactive prototypes effortlessly.
Pricing Info
- 15-day free trial
- Individual User $199/year (Individual User for $399 – lifetime access)
- Team $1,999/year (Team of 10 Users for $5999 – lifetime access)
Extra: Paper prototyping
You can use paper prototyping in conjunction with a digital app. Although you cannot build a prototype solely with pencil and paper, you can jot down notes to include in your design process later by refining them with software. Paper prototyping is a simple way of generating digital ideas by first sketching them out on paper. Moreover, it can be more useful to generate ideas, especially with clients. You may need to act upon ideas quickly and explore and evaluate them within the team.
Wrap up
Whether you use Sketch or InVision depends solely upon your particular circumstances and needs. Is your team full of newbies or experienced app designers? Do you have a sizable remote-based group, or is it a smaller in-house team? If the wireframe tool is more complex to use, is there backup support available? They are valid questions you should ask yourself and your team before plunging in and splashing out on an expensive system that might not be perfect for your requirements.