
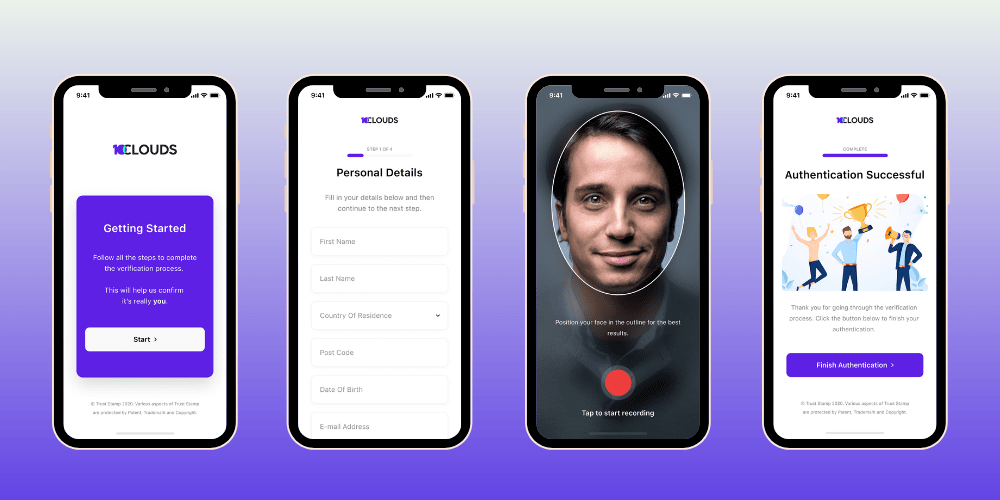
In the below article, we highlight the importance of Mobile UI in fintech/banking onboarding, and list the ingredients needed for this to be effective. We’ve used the example of Onboard, a platform designed especially for banks and fintechs, which uses facial biometrics as part of the onboarding process.
For the past five or so years, the customer experience at leading banks and fintechs is undergoing a revolution. Technological innovation has brought with it a raft of changes, meaning that account holders can not only transfer money online, but also log in using facial authentication and perform a whole range of tasks using just their fingerprint on their smartphone. Over the past decade, technology in this sector has made things faster, simpler and safer.
What is ‘onboarding’ in the financial context?
Mobile onboarding in FinTech is a vital part of the process of preventing money laundering and the financing of terrorism, and from a legal standpoint, it is a key element in the application of financial security measures. The elements that are covered by this process:
- Customer verification
- Identification of the real beneficiary
- Verification of tax residence status
- Identification of the nature of the client’s business.
So what ingredients are needed for an effective mobile onboarding process in FinTech?
- Compliance – This must always come first. Without “checking off” the regulatory compliance box first, the rest of the benefits don’t matter. Understanding regulatory requirements such as GDPR, Anti-Money Laundering and Terror Funding legislation is essential in your onboarding process.
- A user-friendly interface – As with any digital platform, the user interface is important, because it engages your customers (both existing and prospective) with your platform and has a huge impact on retention. With a banking or fintech mobile onboarding program, ease of use is paramount, and a simple, step-by-step journey guides users towards the goals that you’ve set for them.
- An accessible, easy to use managerial dashboard – It goes without saying that the best, user-friendly onboarding platform means nothing without an effective system of management that backs it up. A central managerial dashboard enables administrators to securely review all identity and compliance data that has been captured, including facial images, images of documents, watchlist results and more.
- Speed – A lengthy customer onboarding process is no longer acceptable in the current age, but fortunately, the right tools can improve the situation considerably. Alex Valdes from Trust Stamp, explains that their tool, On Board, uses “a series of custom onboarding flows based on our experience in the field. These preset flows have the necessary procedures to assist in collecting and storing all the data needed to meet those regulatory requirements.”
When it comes to UI, what should you consider?
As mentioned above, the second most important point, outside of ensuring that you are compliant, is having a simple, user-friendly interface. Let’s drill down further into three key elements that this should entail.
1. Step by step, simple instructions – Closely linked to the above, it’s extremely important that you guide your users through the mobile onboarding process in FinTech with simple, step by step instructions. When beginning to write these, it’s helpful to ask yourself a few questions:
- Why and how did the person reach the current screen?
- What would they like to do next?
- What action would you as the product owner like them to take?
- Does the above translate into a clear Call to Action on the page?
2. An explanation of why personal data needs to be shared – Naturally, an onboarding process in fintech and banking will entail the sharing of personal data and here it’s important to build up trust with your users by explaining why various details are needed and how the information will be used. Explaining how your app will process users’ personal information and store it securely will greatly improve the customer experience.
3. A fast resolution of problems – Inevitably, sometimes errors will occur, which are frustrating for your users and may lead to a discontinuation of use. Here, we’re not necessarily talking about system errors, but user-generated errors, e.g. a photo ID inaccurately uploaded.
It goes without saying that if you’re able to avoid errors, you should try your utmost to do so, and to build other solutions into the workflow instead. But if the above is impossible, there are several things that you can do to improve the user experience when an error occurs. One of these is to very clearly explain what’s going on and why the error has happened.
Finally, it’s important to help resolve the issue in a timely and efficient manner. To use the example above, if a photo ID is inaccurately uploaded, you can ask the user to try again, ensuring that they have checked that the ID fits inside the frame, and that the right side of the document is on display.
So what could a secure, user-friendly financial mobile onboarding process look like?

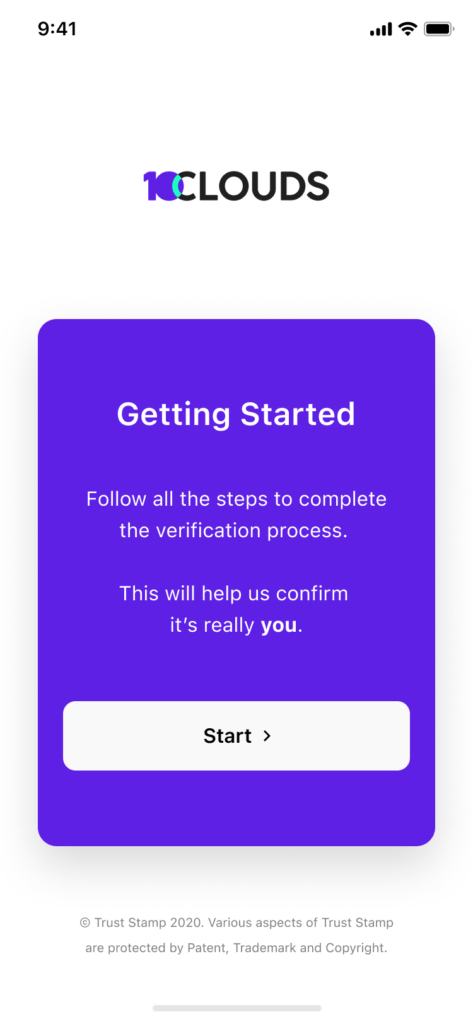
1. Introduction: Simple, to-the-point messaging informs the user exactly what they should be doing

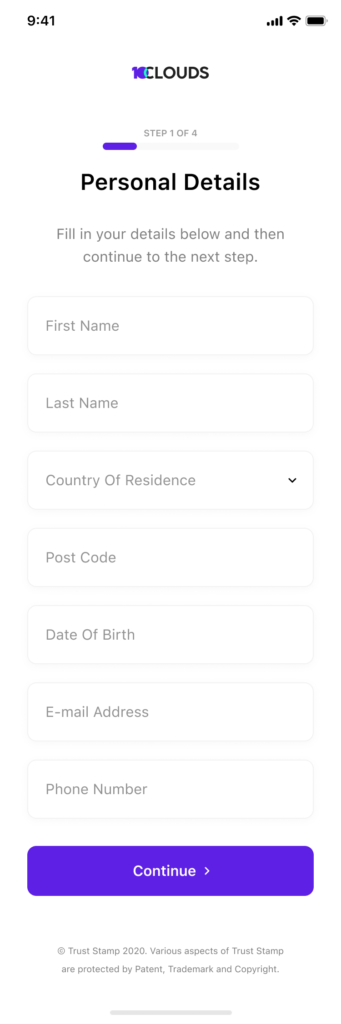
2. Personal details: Make your form as short as possible – ask only for the information which is absolutely necessary to fulfill all KYC and AML requirements.
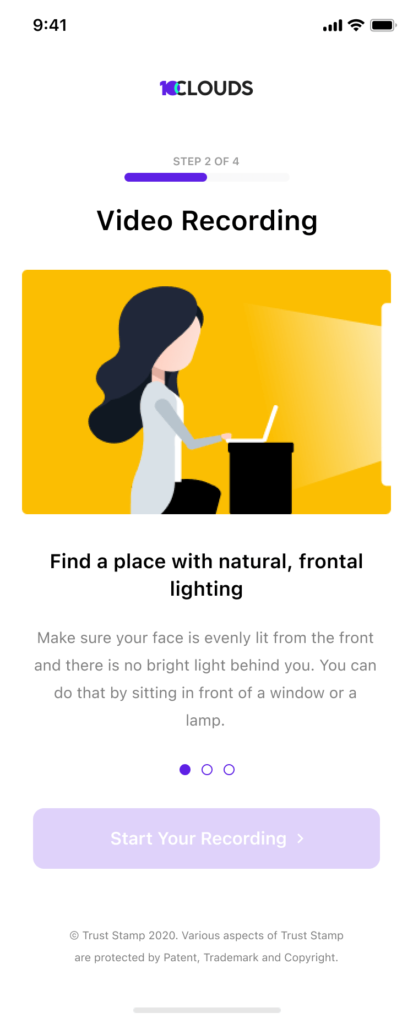
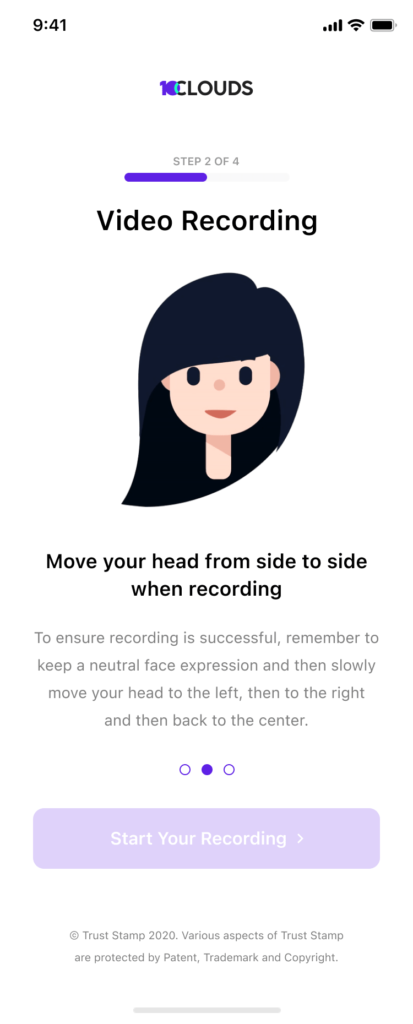
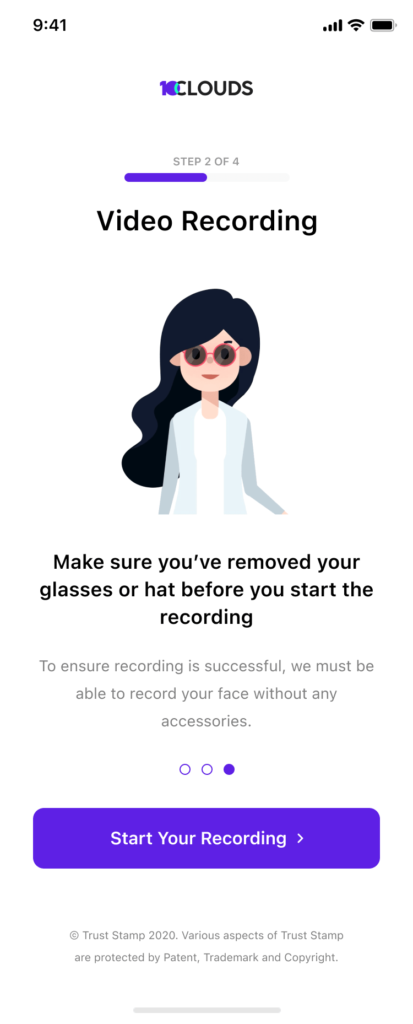
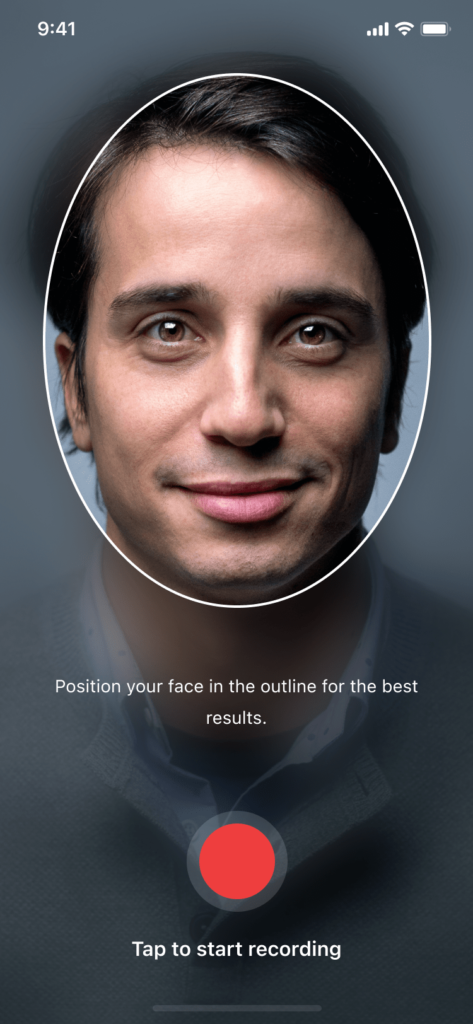
3. Proof of liveness video recording: Give clear guidance on what the ‘proof of liveness’ recording should involve. Give instructions both for what to do and what not to do.

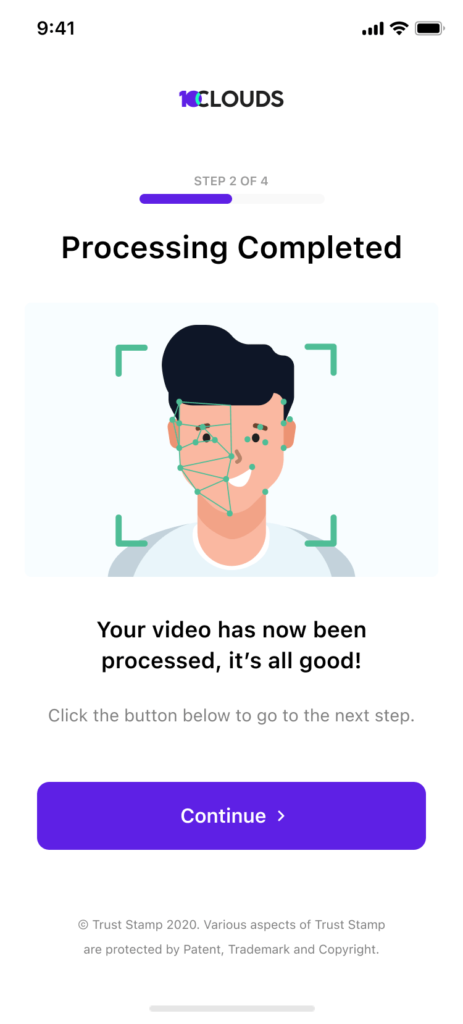
4. Recording success: Give acknowledgment when a step in the process has been completed correctly, but if something is wrong, be as clear as possible about what the reason could be and give tips on how to correct it. To state the obvious, there is nothing more frustrating than being told that something has gone wrong, without being given guidance on what to do next.
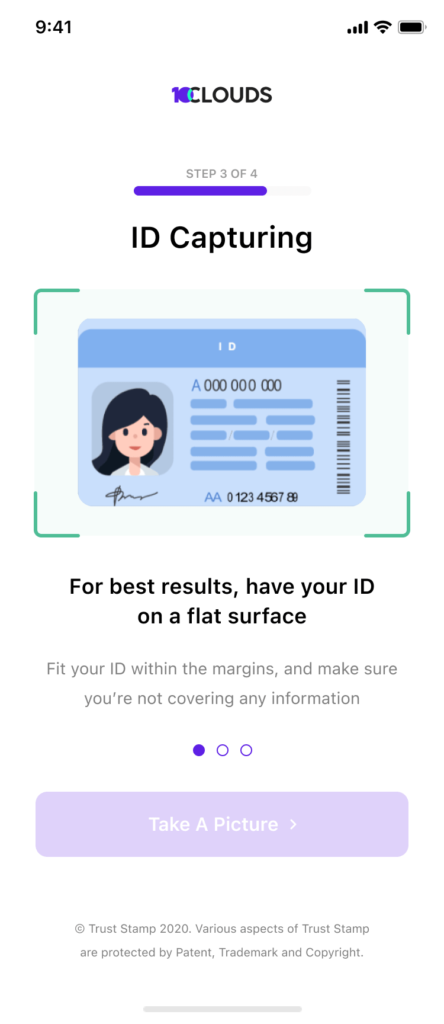
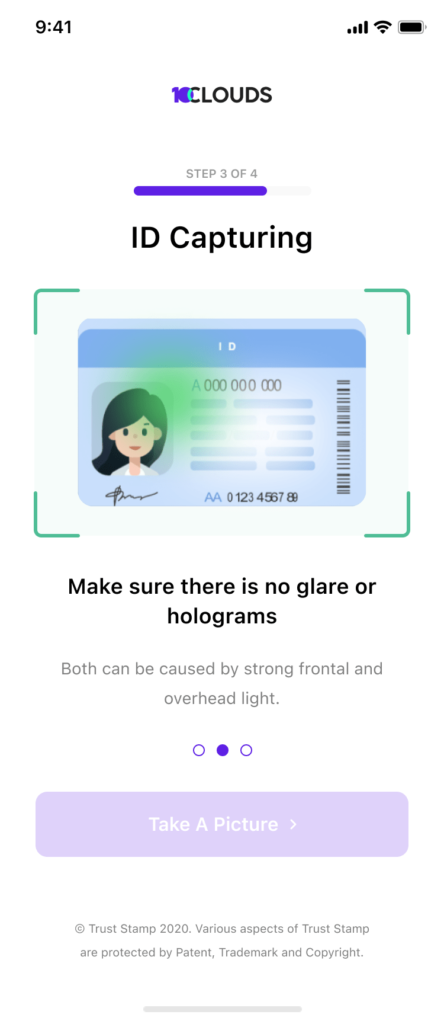
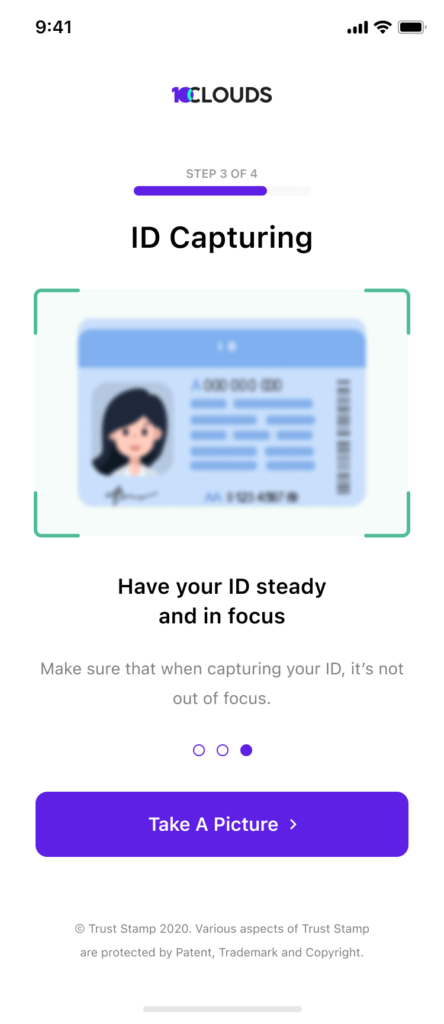
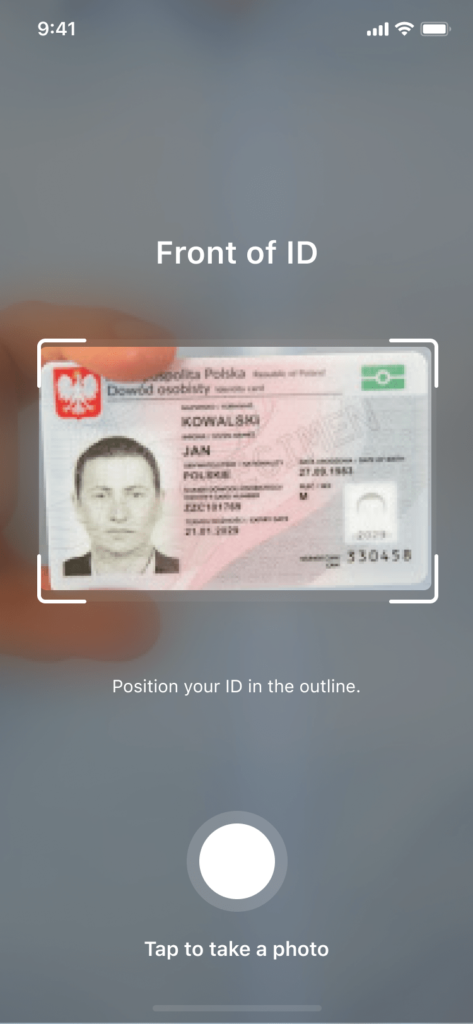
5. ID capturing: This involves taking a photo of the front and back of your ID card. Here it’s great to give a visual tutorial, to guide the user through what they need to be doing.
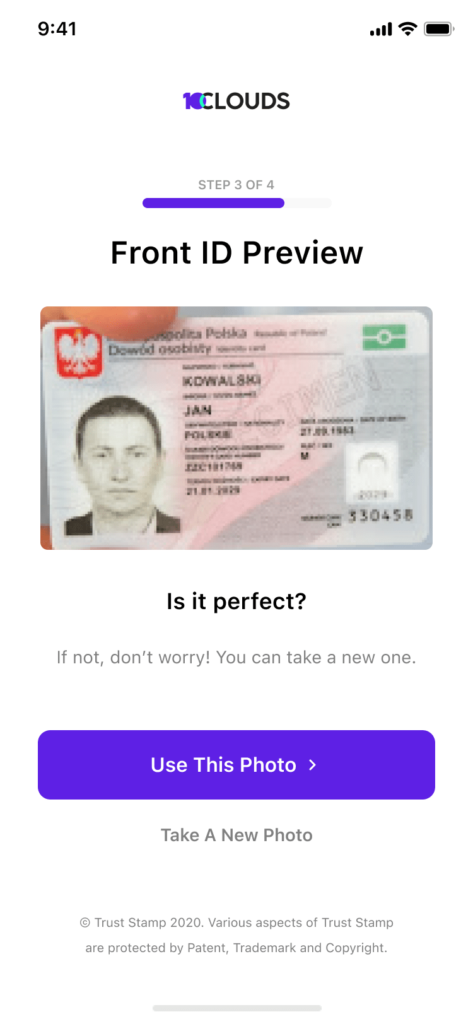
6. Recording success: As with the proof of liveness, be sure to confirm to the user that the capture has all been conducted correctly, and if there are any errors, guide them through what to do to ensure that it goes correctly next time around.
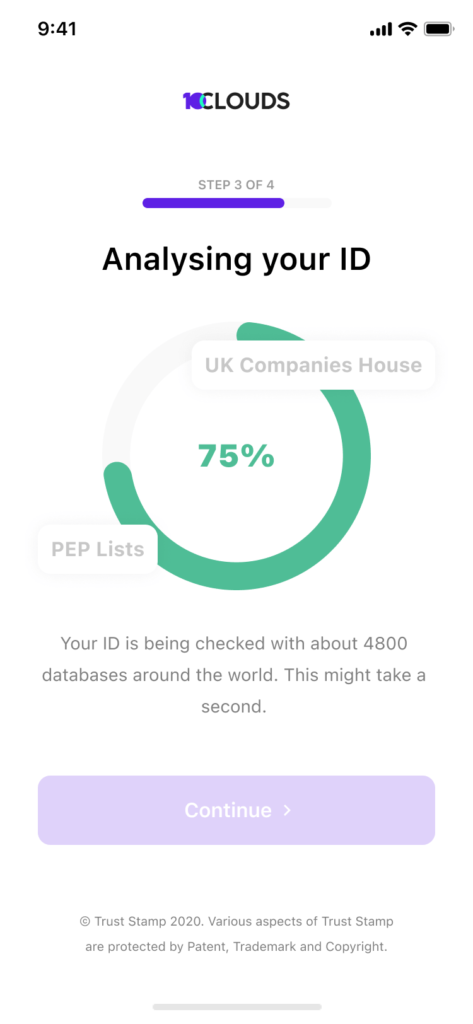
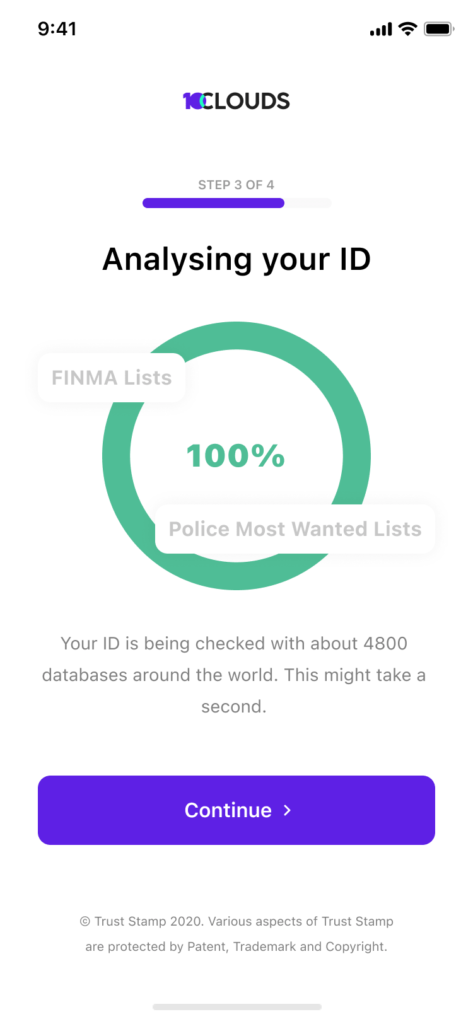
7. Checking the ID against multiple databases: While you’re checking the user’s ID against all the relevant databases, show them visually how far they are through the process, and try to limit this time as much as possible.

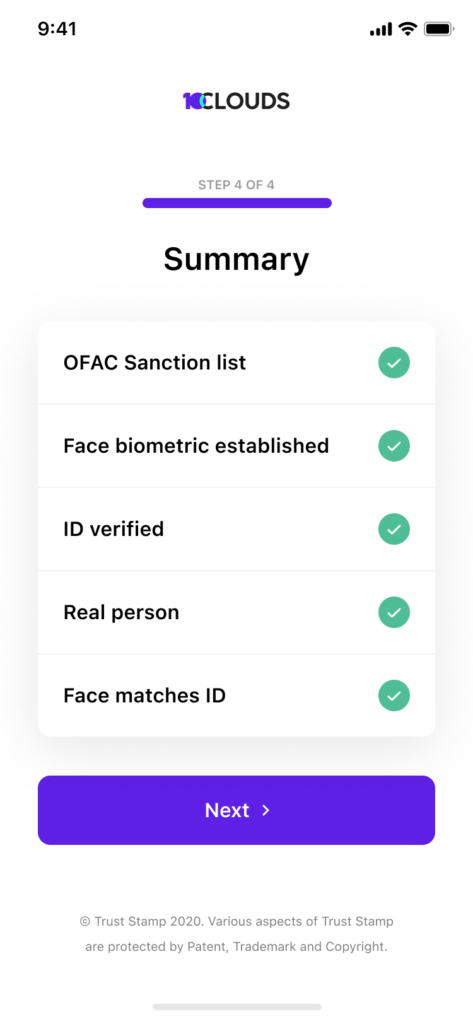
8. Summary of progress: A simple checklist can provide a handy visual of how far through the process we are.

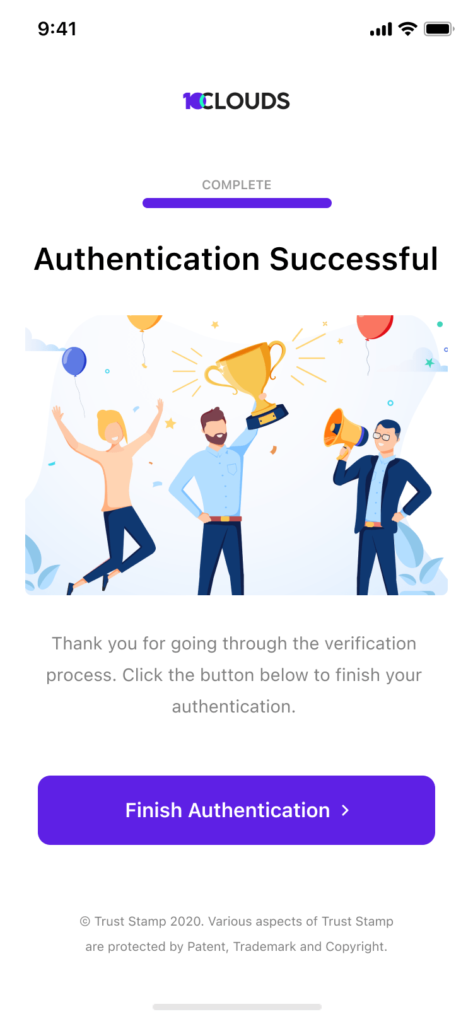
9. Success: There’s nothing more satisfying to your end-user than to see that they’ve gone through the process correctly, so be sure to tell them!

We hope that the above has shown you the important role of UI in customer onboarding and given you a flavour of the ingredients needed to make the process as effective as possible. Remember that simplicity and ease of use are always the key ingredients when it comes to onboarding!

Ewa Jozefkowicz
Ewa Jozefkowicz is Content Manager at 10Clouds. It’s one of Central Europe’s fastest-growing technology companies, as named by Deloitte and The Financial Times. Providing a wide range of services related to digital product development and design, 10Clouds is on a mission to help its clients to change the world through technology.